こんにちは!海外主婦ブロガーのひとさんです。
今回は、当ブログでも使用しているWordPressテーマ「JIN」のレビュー。初心者だけでなく、ブログ運営の知識がある中級・上級ブロガーにもおすすめのテーマです。
2017年に立ち上げてから、はてなブログ→有料テーマ(賢威)→有料テーマ(Diver)→有料テーマ(JIN)と使ってきましたが、JINは他のテーマと全然違う!!
特にデザイン性の高さとカスタマイズしやすさに一目惚れ。HTMLやCSSの知識がなくても簡単におしゃれなブログが作れます。
目次
WordPressテーマ JIN(ジン)

「JIN(ジン)」は、アフィリエイトで有名なひつじさん(@hituji_1234)と赤石カズヤさん(@cps_kazuya)が共同で開発したテーマです。
| 商品名 | WordPressテーマ「JIN」 |
|---|---|
| 価格 | ¥14,800(税込) |
| 決済 | クレジットカード |
| その他 | 複数サイトで利用可 |
| 販売元 | CrossPiece |
JINだから叶うオリジナル性
JINには「簡単にブログをおしゃれにできる」機能が詰まっています。
私自身、テーマを買ってもうまくデザインできず、ブログの見た目ばかり気にしてカスタマイズに時間を使ってしまい一番大事な記事を書かない、まさに本末転倒。
次こそはいいテーマに出会いたい!と探しながら、絶対に外せないポイントがありました。それは「カスタマイズが簡単で、読みやすい記事が作れる事」です。
読みやすい!と思うブログは、統一されたデザインでマーカーや吹き出しを効果的に使って印象に残るように書かれていたので、JINの選べる豊富なパーツデザインやエディタの充実度は魅力に感じました。
カスタマイズが自由
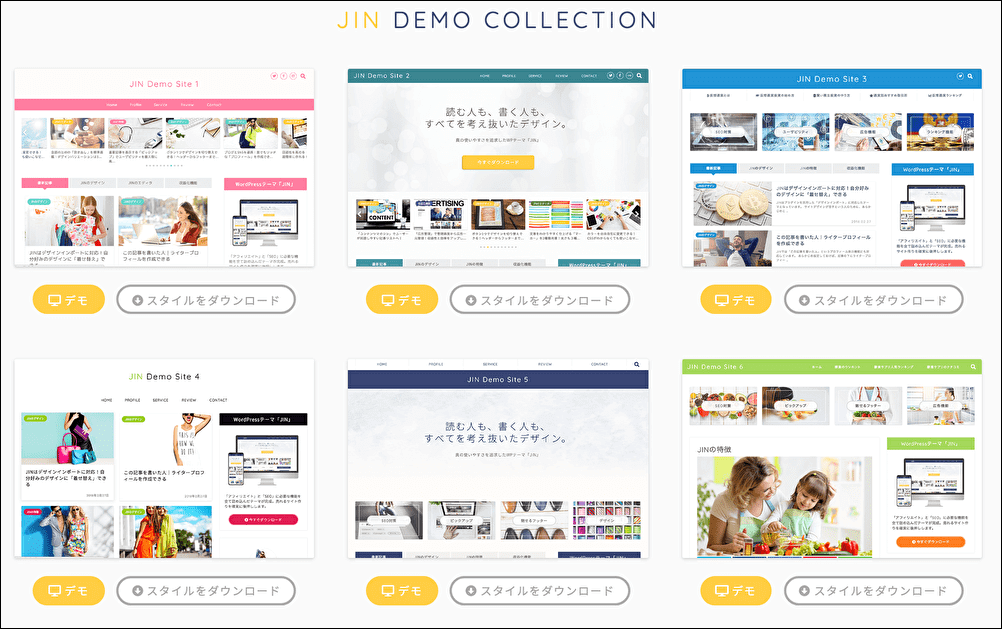
選べる11種類のパーツデザイン
 \ デモサイトの一部 /
\ デモサイトの一部 /
プラグインを活用する事で、11種類のパーツデザインから使いたいスタイルに着せ替えできる機能がついています。これだけでガラッと印象が変わる!!
すでに完成・洗練されているので、最初にデザインに悩んだりHTMLやCSSを使ってカスタマイズをする必要ありません。面倒な設定なしでプロのブログのような仕上がりです。
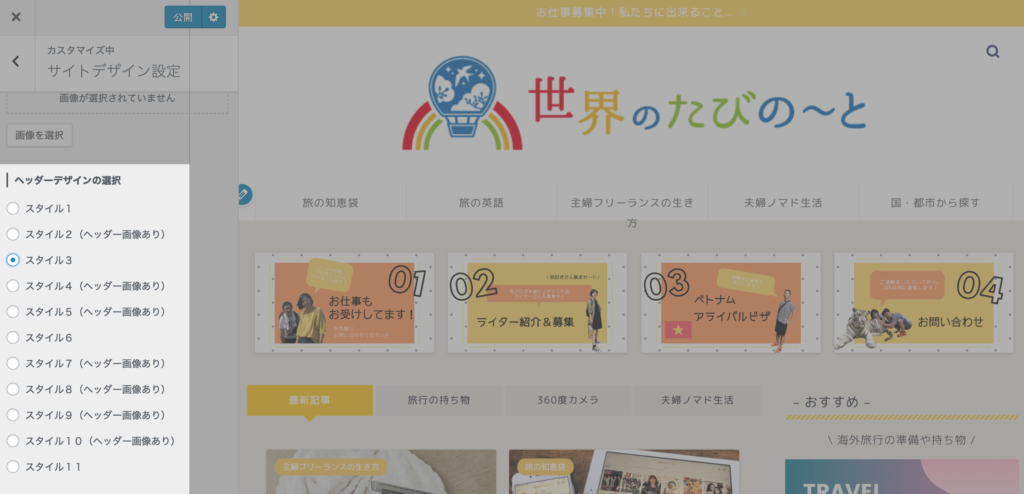
パーツごとにデザインの切り替え

ブログを構成する各パーツのデザインをボタンひとつで切り替える事ができます。
- ヘッダーデザイン(11パターン)
- サイドバーデザイン(6パターン)
- 記事エリアのデザイン(2パターン)
- フッターデザイン(2パターン)
- グローバルメニューのデザイン(2パターン)
デモを見ながら操作できるので変更後のイメージもわかりやすく、組み合わせパターンが多いので自由にブログのオリジナル性が出せます!
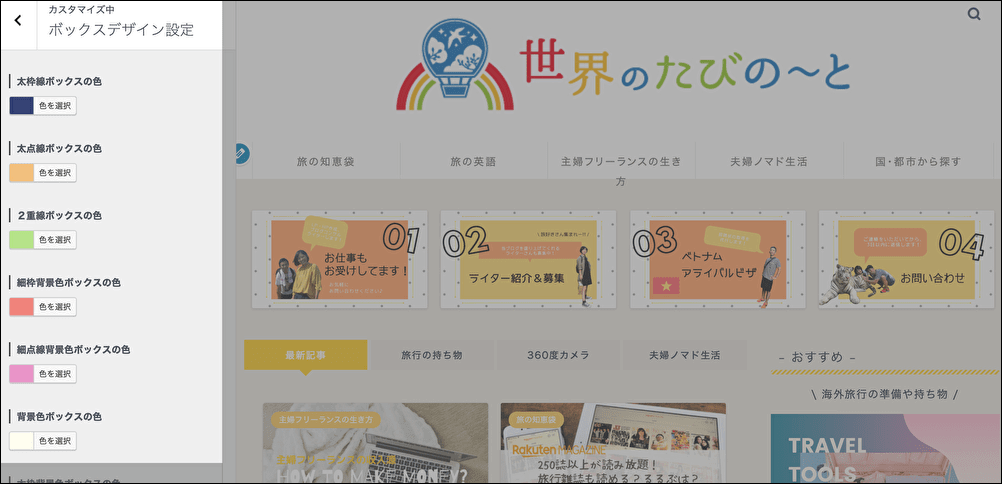
サイトのカラー変更も自由自在

サイト全体に統一感を持たせるなら「色の配色」はとても大事。
JINならサイト全体の印象を決めるテーマカラーやアクセントカラー、背景色・マーカーの色まで自由にカスタマイズできます。
エディターが充実
記事を編集をするビジュアルエディターも機能が満載。
編集中もどんな雰囲気かイメージしやすいようにエディター上にスタイルが適用されるので、アップした後も誤差がなく記事が執筆しやすいのも気に入っているポイントです。
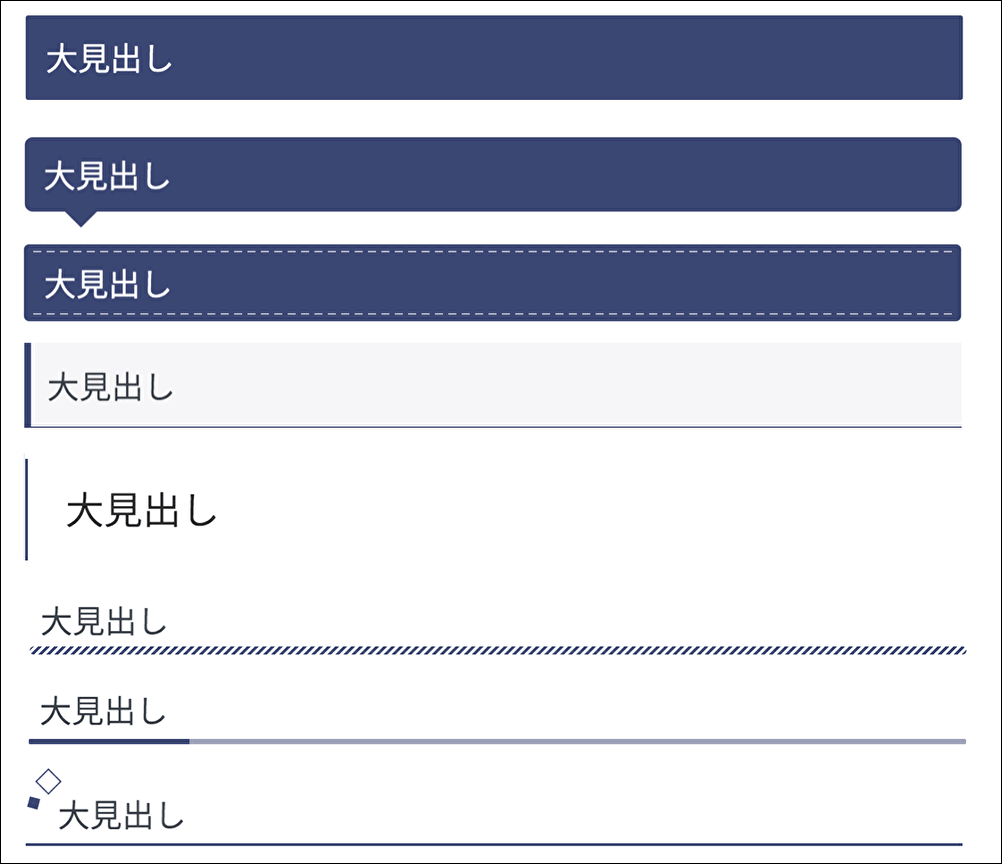
見出しのデザインも豊富
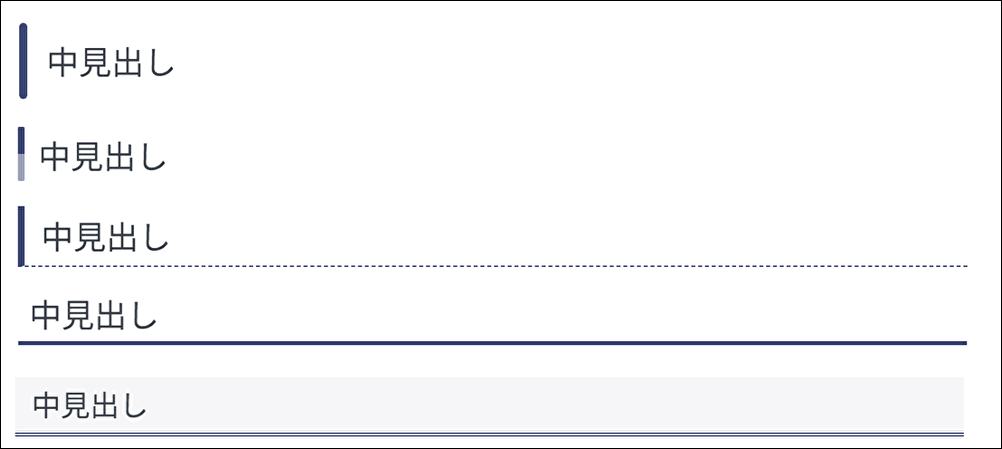
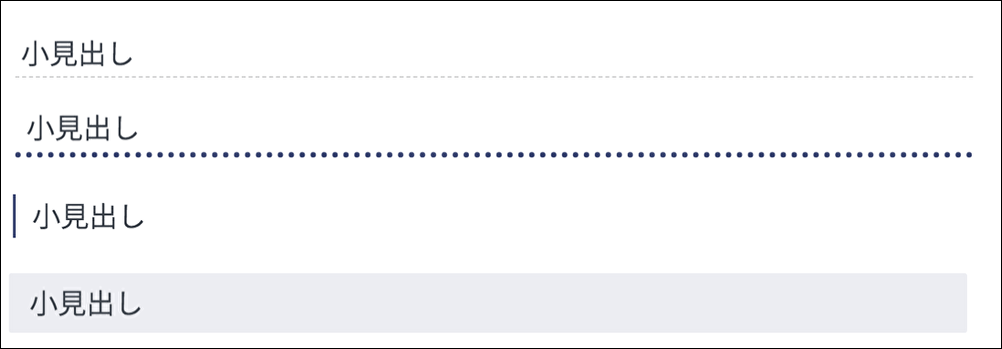
JINは、見出しのデザインも豊富。カスタマイザーからボタンひとつで変更できます。「気分を変えて見出しのデザインを変えたいな」という要望も一瞬で叶います。
h2 大見出し(8パターン)

h3 中見出し(5パターン)

h4 小見出し(4パターン)

8×5×4で全160パターンものバリエーション。見出しデザインは順次追加予定の太っ腹ぶり!惚れます!!
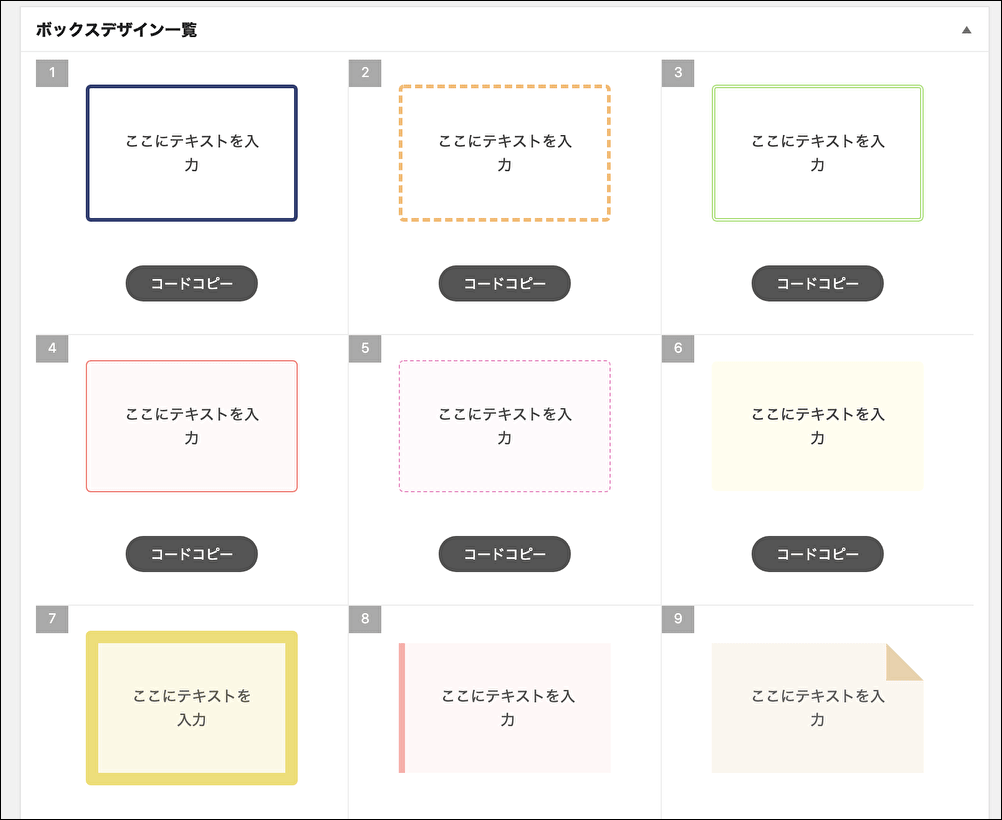
ボックスデザインは選ぶのを迷うぐらいある

文字だけの記事では読み手が飽きてしまい離脱する可能性が高くなります。読みやすい記事は、SEO対策でも重要な部分です。
そんな時は21種類のボックスツールを使って記事の大事なポイントや、強調したい部分をわかりやすく説明すると効果的です。
- ここ大事だよ!
- ちゃんと読んでね!
- おーい!おーい!
- リスト
- リスト
- リスト


ボックスの色も変更できます。タイトル付のボックスは「タイトル名」も自由に変えられます。こんな細かいところまでオリジナルにできるテーマは見たことありません。(個人談)
チャット風の会話も簡単に作れる
このブログでも活用しまくっている「吹き出し機能」これを使うだけで読みやすさ5倍増し。チャット形式にしたり、表現の幅がグッと広がります。
完成したショートコードはプラグインのAddQuickTagに登録しておくと便利です。テキストエディタですぐに呼び出せて表示も簡単!
収益化したい人にも勧めたい
JINにはアフィリエイターとして有名なひつじさんのノウハウが生かされた機能が詰まっています。JINに変えてから記事を書く事が楽しくなったし、そのおかげか?ブログの収益が大きく増えた!(嬉しい)
ブログのデザインを褒められたり、クローズドASPから声がかかったり、企業から記事を紹介させて欲しいという依頼があったりとブログの成長を感じられる機会がたくさんありました。
ランキングもボタンひとつで作れます
ランキング記事に大切なのは「機能や価格、ポイント」を比較し分かりやすくまとめること。JINならボタンひとつでランキングが簡単に挿入できます。
 ランキング1位
ランキング1位| 項目名 | |
|---|---|
| 項目名 | ここに説明文を入力してください。 |
| 項目名 | ここに説明文を入力してください。 |
| 項目名 | ここに説明文を入力してください。 |
カエレバ・ヨメレバのオリジナルデザイン
ブログ内で商品を紹介するときに便利なのが「カエレバやヨメレバ」です。専用サイトでアフィリエイトリンクを作成、簡単に設置できる無料ツールです。
多くのテーマでは自分でCSSを設置してカスタマイズする必要がありますが、JINにはオリジナルデザインのCSSが組み込まれており、ボタンひとつで適用できます。
CTA(注目エリア)で収益アップ

CTAは、収益化をよりアップさせるために設定する注目エリアです。ユーザーが記事を読んだ後に目にする場所なので成約率がアップしやすくなります。
全記事に一括反映させたり、カテゴリごとに個別に設定したりターゲットに合わせて使い分けることも可能です。
ピックアップ機能で読ませたい記事を配置

ブログのトップページに4つのメニューが設置できます。ここには「読んで欲しい記事や誘導したい固定ページ」を設定すると効果的です。
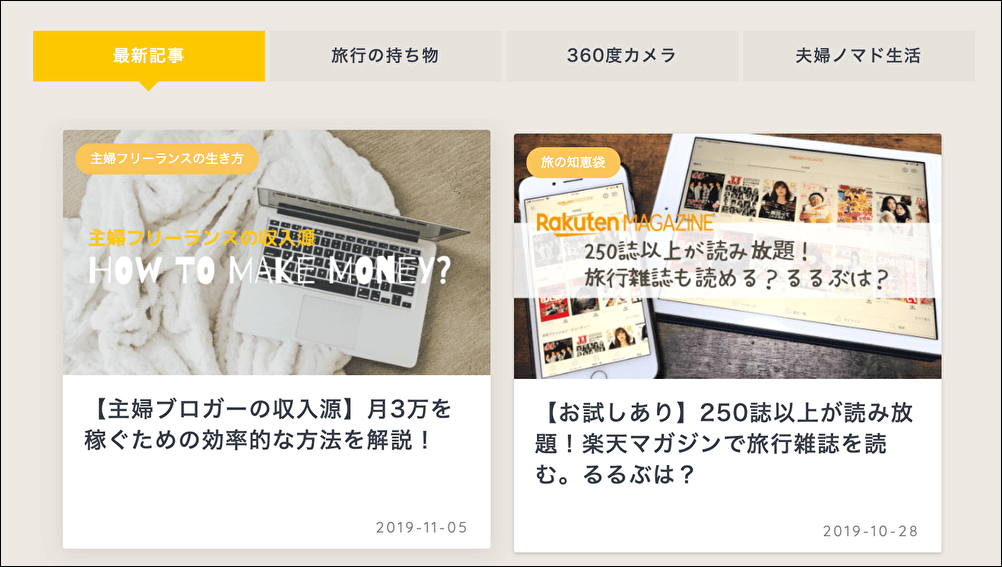
タブの切り替えが便利なコンテンツマガジン

サイトのトップページに4つのタブ「コンテンツマガジン」が設置できます。
私が個人的に思う最大の特徴は「ページ遷移をせずに多くの記事を読者に見せられること」です。記事が増えると過去記事へのリーチがしにくく、回遊率も悪くなりがちです。
コンテンツマガジンを設置するとタブの切り替えだけで、興味のある記事に目を通してもらえます。特にスマホ表示時がいいですね。見やすい。読者目線に立った素晴らしい機能だと思います!
まとめ
JINに変えて1番によかったことは、記事を書くことが楽しくなって自分のブログに自信が持てたことです。その結果が、PV向上や収益UPだったと思います。
JINは定期的にアップデートもあり、その度にテーマと一緒に成長しているような気分になります。決して安くはない価格ですが、買った人を絶対に後悔させないテーマです。
気になる方はまず、「JINの公式サイト」で利用者の方のレビュー記事を読んでみてください。参考になるはずです!